Skaffa twitter och designa den hur du vill på din blogg! BONUS: Skicka tweets via sms!
Nu tänkte jag äntligen göra en liten guide till hur du skaffar twitter till bloggen, och hur du dessutom kan designa twitter till att se ut precis hur du vill! Najs va! :)
Om du redan har twitter på din blogg, eller vet hur man gör det,och bara vill veta hur du gör för att ändra designen, kan du hoppa direkt till steg 7.
1. Logga in på ditt konto på www.twitter.com. Har du inget konto så måste du skaffa ett. Det är superenkelt!
2. När du är inne på ditt konto så klickar du på "Apps" längst ner på sidan:

3. Välj Widgets:

4. Välj "Other" och klicka på Continue:

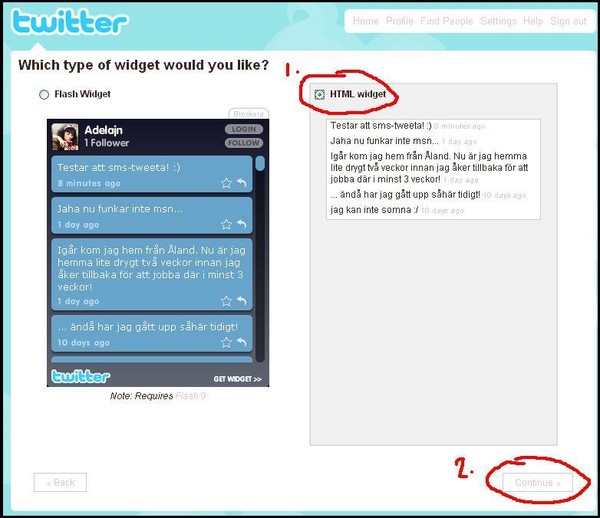
5. Välj HTML Widget och klicka på Continue:

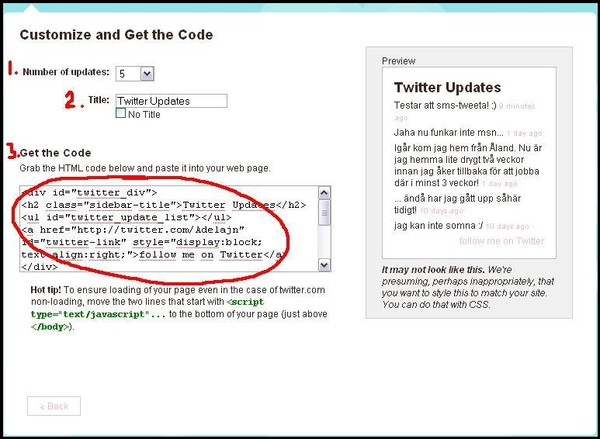
6. Här kan du anpassa widgeten lite. (1) Välj hur många updates du vill ska synas på bloggen. Det gör inget om du senare vill ha färre eller fler, det är jättelätt att ändra sedan direkt i koden, så det är inte så viktigt vad du väljer här. (2) Här väljer du vad du vill ha som rubrik, eller om du inte vill ha någon rubrik alls. Jag har "Vad gör Adeline?" istället för "Twitter Updates". Detta kan du också ändra senare direkt i koden. (3) Slutligen kopierar du koden som står i rutan.

Koden bör se ut såhär om du inte gjort några ändringar:
<div id="twitter_div">
<h2 class="sidebar-title">Twitter Updates</h2>
<ul id="twitter_update_list"></ul>
<a href="http://twitter.com/DittNamn" id="twitter-link" style="display:block;text-align:right;">follow me on Twitter</a>
</div>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/DittNamn.json?callback=twitterCallback2&count=5">< /script>
Kopiera denna kod och lägg in den där du vill ha den i din kodmall. Tänk på att lägga in den på alla sidor du vill ha den. Om du bara vill ha den på förstasidan behöver du bara lägga in den i Front page. De två sista raderna, som jag färgat i blått, ska läggas längst ner i kodmallen, innan </body> och </html>.
7. Nu är det dags att ändra designen på din twitter!
För att helt kunna ändra designen på twitter måste du lägga till class="twit" i koden du fått från twitter (den du lägger i kodmallen) så att det ser ut såhär: (jag har även ändrat <h2> till <font face>, det får man göra som man vill.)
<div id="twitter_div" class="twit">
<font face="verdana" size="2"><b>Twitter Updates</b></font>
<ul id="twitter_update_list"></ul>
<a href="http://twitter.com/DittNamn" id="twitter-link" style="display:block;text-align:right; ">follow me on Twitter</a>
</div>
8. När du gjort detta är det dags att pilla i stilmallen!

Du kan lägga in koden längst ner i stilmallen. Såhär ser den ut:
/* Twitter */
#twitter_update_list li {
list-style-type: none;
font-family: verdana;
font-size: 10px;
color: #f20079;
padding: 0px 0 10px 0px;
margin: 0 0 15px -30px;
border-bottom: 1px dotted #000000;
background-color: #ffffff;
}
#twitter_update_list li:first-child {
font-size: 10px;
padding-top: 5px;
background-color: #ffffff;
}
#twitter-link {
font-family: verdana;
font-size: 9px;
font-style: italic;
}
.twit a {
color: #f20079;
}
.twit a:hover {
color: #000000;
}
#twitter_div {
border: 0px solid #000000;
padding: 5px 5px 5px 5px;
background-color: #ffffff;
}
Om du använder exakt den här koden så kommer din twitter se ut som min twitter gör. Men det kanske du inte vill, så här kommer lite förklaringar på vad du kan göra för att ändra den till hur du vill ha den. Kommer inte förklara allt, grunderna bör man kunna om man håller på med sånt här, annars kan man alltid googla eller kolla på www.webdesignskolan.se :)
#twitter_update_list li = Alla inställningar för själva uppdateringslistan.
#twitter_update_list li: first-child = hur du vill att din senaste uppdatering ska se ut. Jag har valt att ha samma utseende på denna som alla äldre uppdateringar, men du kan ändra t.ex. textstorleken här, om du vill att din senaste uppdatering ska synas lite tydligare än de andra.
#twitter-link = hur du vill att länkar i din twitter ska se ut
#twitter_div = detta är själva widgeten, här kan du alltså göra om ytterkanten och ytterbakgrundsfärgen osv.
Du kan självklart lägga till massor av egna koder, våga testa lite, det var det jag gjorde! :)
BONUS!
Jag ska även förklara hur man tweetar genom att skicka sms!
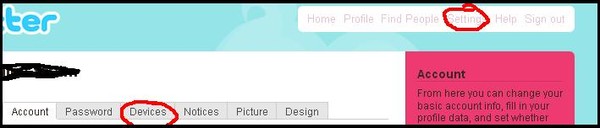
1. Du måste registrera ditt mobilnummer på Twitter. Klicka på Settings, sedan Devices. Fyll i telefonnumret och följ instruktionerna.

2. När du har lagt till ditt nummer är det bara att börja skicka uppdateringar via sms! Skicka smset till +46737494222 så publiceras det direkt! Enkelt va? :)
Knyt en egen domän till din blogg!
Det är många som undrar hur man egentligen gör för att knyta sitt domännamn till bloggen, så jag tänkte att jag skriver ett litet inlägg om det här! Informationen som finns på info.blogg.se tycks vara för svårförstådd, jag tyckte också det var svårt att fatta direkt.
Eftersom jag köpte mushi.blogg.se på www.loopia.se så kan jag bara förklara hur man gör detta via loopia, jag vet inte hur det ser ut hos andra.
1. Logga in på ditt loopia-konto.
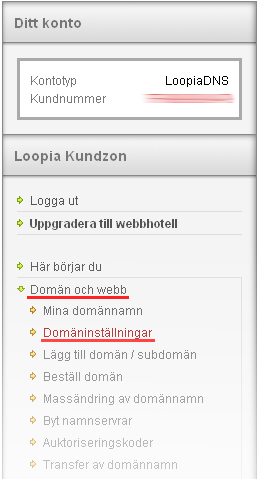
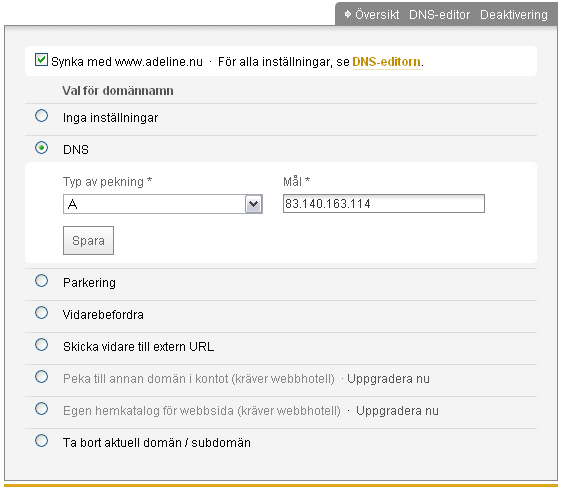
2. Klicka på "Domän och webb" och sedan "Domäninställningar", se bild!

3. Här väljer du "DNS". I rutan "Typ av pekning" väljer du A och i rutan "mål" fyller du i 83.140.163.114, se bild! Jag har även bockat för "synka med www.mushi.blogg.se", så att om någon skriver www. istället för http:// så kommer de komma till min sida ändå!

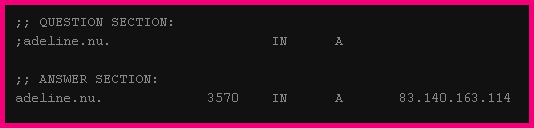
4. Efter att du gjort dessa tre steg, gå in på denna nättjänst och fyll i ditt domännamn, i mitt fall "mushi.blogg.se", och tryck på enter. Om det i resultatet, under "ANSWER SECTION:", står 83.140.163.114 så har du gjort rätt! Se bild!

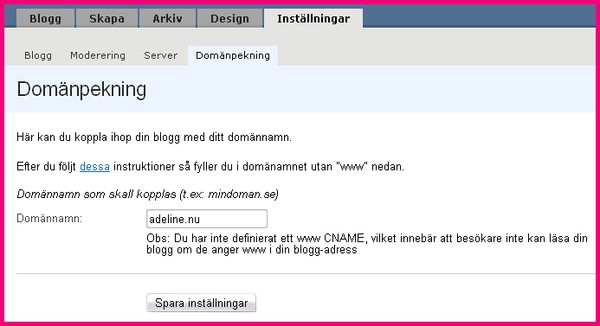
5. Gå in på blogg.se och logga in på ditt konto. Under Inställningar > Domänpekning fyller du i ditt domännamn. Se bild!

6. Klart!
Om du inte har ett eget domännamn och undrar hur man fixar det så kommer jag skriva ett inlägg om hur man gör och vad det kan kosta! Håll utkik!









